Defining Callouts Using a New Blank Callout
In Real-Time Designer, the process of defining a callout consists of drawing a callout frame that represents the size and shape of the pop-up window to appear on an agent's desktop and then designing the content of this window.
You may also create and edit the contents of this window in HTML. However, editing in HTML is neither required nor preferable because Real-Time Designer provides all the WYSIWYG (What You See Is What You Get) options that you need.
To define a callout using a new blank callout:
|
2.
|
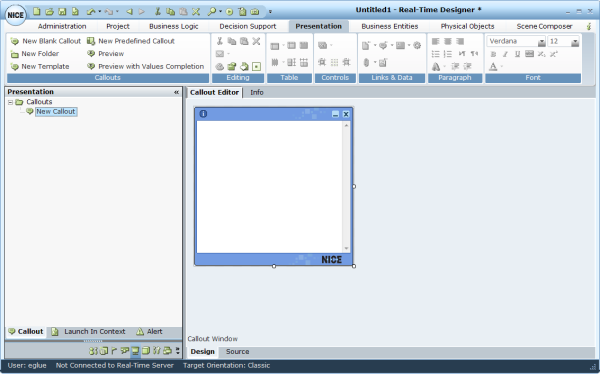
Click New Blank Callout to add a New Callout branch under the Callouts branch. |
The New Callout is created and selected in the Presentation pane. The new callout appears in the Callout Editor area in the right pane.
You can rename an item in the tree by selecting it and typing in a new name.
|
5.
|
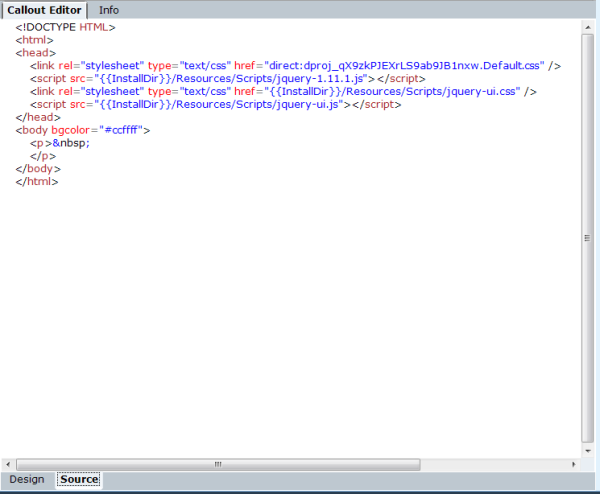
For each content or design element that you enter in the callout, its HTML representation is available in the Source tab at the bottom of the window. This can be edited using standard conventions by clicking the Source tab. |
|
11.
|
Click Callout Preview to preview the appearance of this callout as it will be shown on an agent's desktop . You can also preview the callout including its dynamic data by clicking Preview with Values Completion. See Previewing a Callout with Dynamic Data. |